Maintenant que vous avez du contenu qui certes expriment votre personnalité, peut-être souhaitez vous revoir un peu la manière dont il apparaît sur Internet. C’est l’objet de cette session de home staging, on va changer le lino et faire ensemble en sorte que le style vous corresponde.
Pour ça, on va jouer avec les Thèmes. Les thèmes WordPress sont des types de structures prédéfinis que des designers déposent (pour la plupart) gratuitement. A partir de cette structure de base, vous pourrez ajuster, raboter, affiner la manière dont vos contenus s’affichent pour qu’ils correspondent mieux à ce que vous attendez, ou à ce que vous pensez que le visiteur attend. Chacun son point de vue.
Accédez à votre interface d’administration WordPress, le fameux tableau de bord qui apparait quand vous vous connectez avec votre compte WordPress à l’adresse « https:// »+votre nom de domaines+/ »wp-admin/ ».
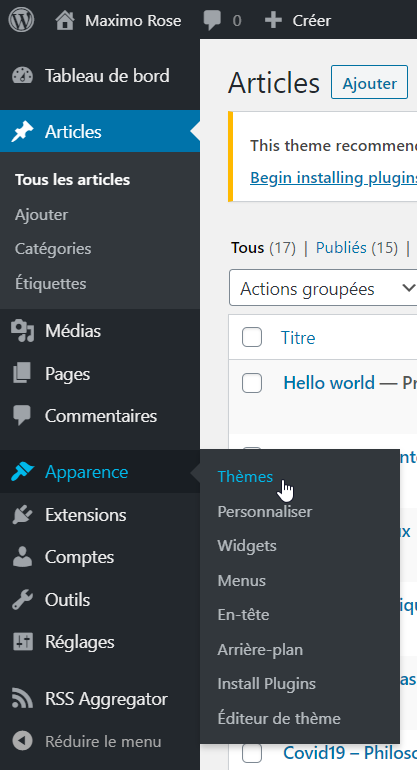
Depuis le tableau de bord, pour parcourir la liste des thèmes disponibles cliquez sur Thème, dans le menu accessible en passant par Apparence :

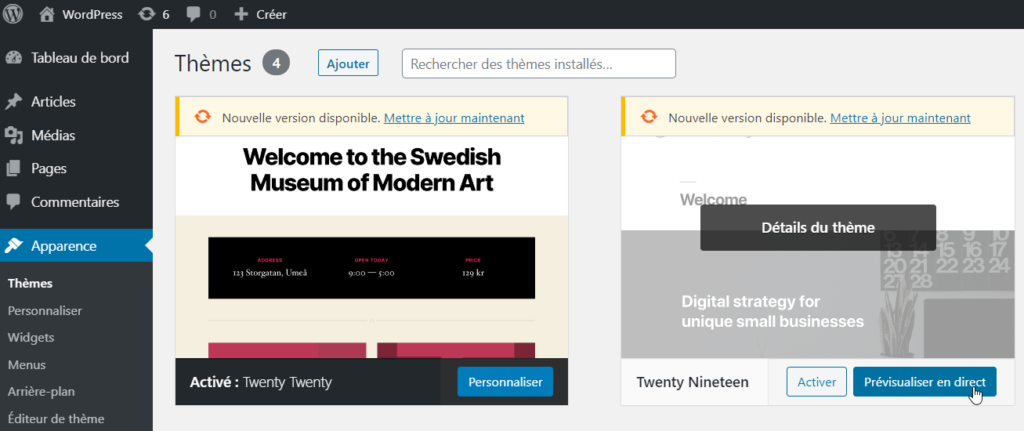
Vous pouvez voir que 4 thèmes sont déjà préinstallés. Si vous n’avez pas suivi mes conseils, il vous faut d’ailleurs surement tous les mettre à jour en cliquant sur le lien dédié (n’oubliez pas de mettre à jour, dès que vous le pouvez).
Vous pouvez installer plusieurs thèmes sur un site, mais un seul peut être actif à la fois. C’est lui qui définit votre look du moment.
En passant votre souris sur les différents thèmes, vous constatez que vous pouvez Prévisualiser en direct les thèmes installés mais non actifs. Cliquez sur l’un deux (exemple Twenty Nineteen):

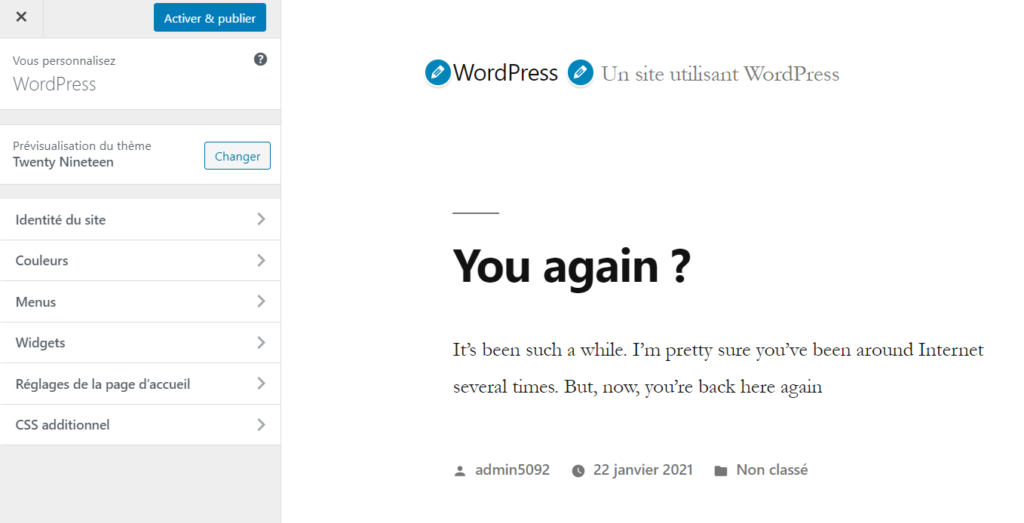
Une nouvelle page apparaît. Vous remarquez qu’elle remonte le contenu de votre site, mais avec le look du thème que vous prévisualisez.
Le menu à gauche vous permettra de faire des modifications :

Jouez avec ces éléments pour voir ce qu’ils changent sur la page. Rappelez vous que rien n’est définitif. Vous avez le contrôle.
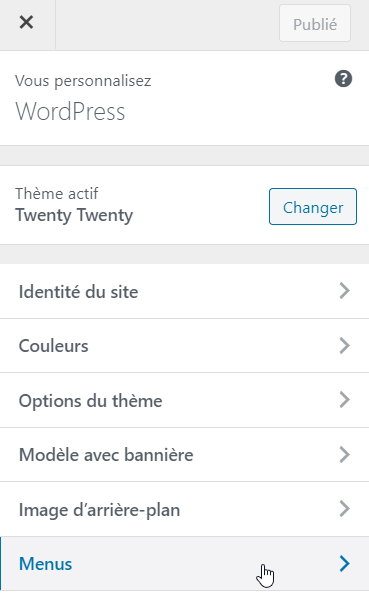
Différents thèmes peuvent avoir différents menus. Ça dépend de ce que les personnes qui l’ont créé ont prévu comme blocs. Mais on retrouve quand même chaque fois un tronc commun (Identité du site ; Couleurs ; Menus ; etc.).
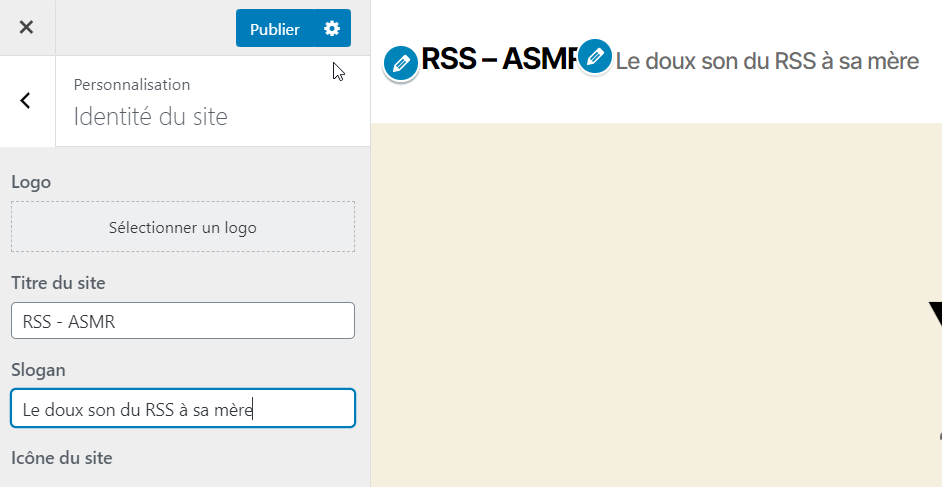
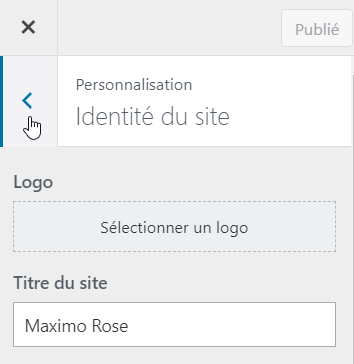
Veillez bien à renseigner les éléments de l’identité du site. Il est d’usage de reprendre le nom de domaine comme Titre du site. Le slogan étant optionnel. Tout est optionnel, c’est à vous de voir.

A chaque fois que vous entrez dans un élément de menu, notez que vous pouvez revenir au menu précédent en cliquant sur la flèche « < » :

Essayez aussi de vous créer un menu, pour votre site, en personnalisant le thème :

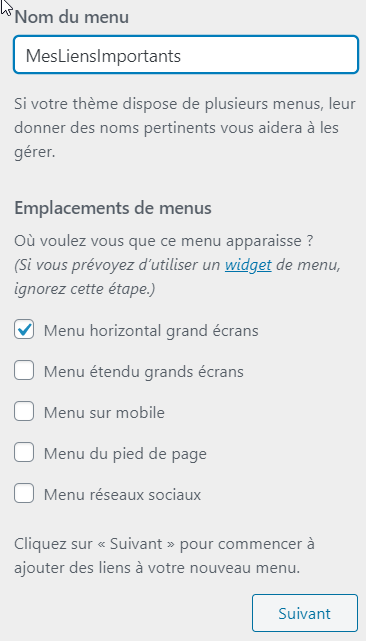
Choisissez de créer un nouveau Menu si vous n’en avez jamais fait. Sinon, vous éditerez un menu existant. Pour créer un nouveau menu, nommez-le et définissez un emplacement au hasard (pour l’instant).

Des éléments ont probablement disparus de votre page. En effet, un menu par défaut que proposait le thème se trouvait probablement à l’endroit que vous avez choisis. Il vient d’être écrasé par le nouveau menu que vous venez de créer, mais qui ne contient pour l’instant aucun élément.
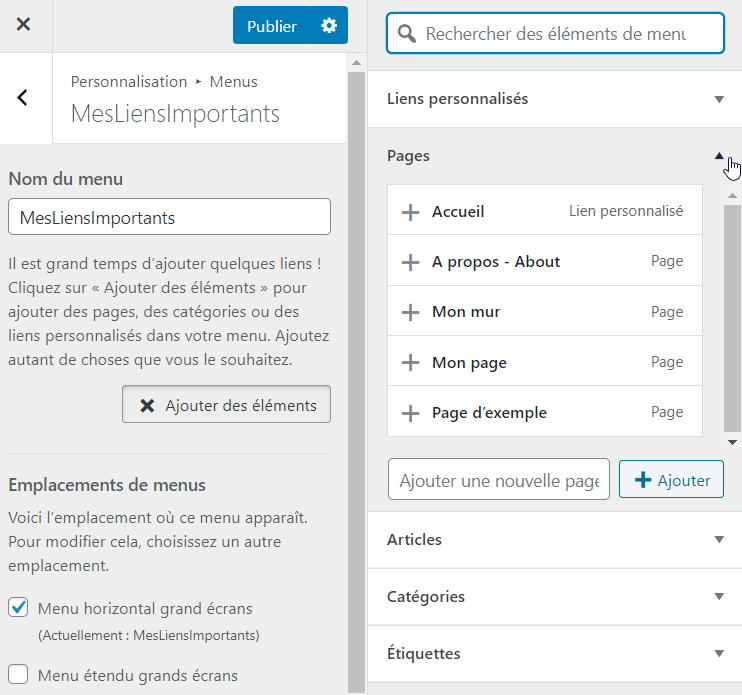
Ajoutez donc des éléments en cliquant sur le bouton dédié :

Notez que le volet qui apparaît vos propose vos contenus par types (les lignes avec des flèches vers le bas ou vers le haut) : Vous pouvez créer un lien vers des pages que vous avez faites, vers des articles que vous avez postés, ou encore vers des « liens personnalisés » c’est à dire vers n’importe quel page sur Internet.
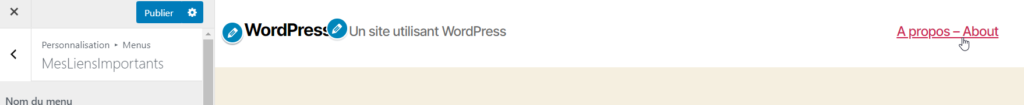
Choisissez d’ajouter au moins un élément qui pointe vers votre page « d’A propos ».
On voit que l’élément apparaît sur ma page :

Ajoutez d’autres éléments si vous le souhaitez.
Essayer de changer la position du menu pour voir si un style vous convient mieux qu’un autre.
Cliquez sur « Activer & publier » en haut à droite de votre écran, pour confirmer la modification de votre thème.
Si vous visitez votre site depuis un nouvel onglet, ou depuis votre téléphone, avec son adresse public (simplement « https:// »+nom de domaine), vous verrez que son look a été mis à jour ! Notez aussi que son look s’adapte à votre téléphone, ou à une tablette. Il est responsive. C’était un défi technique avant. Maintenant c’est automatique.
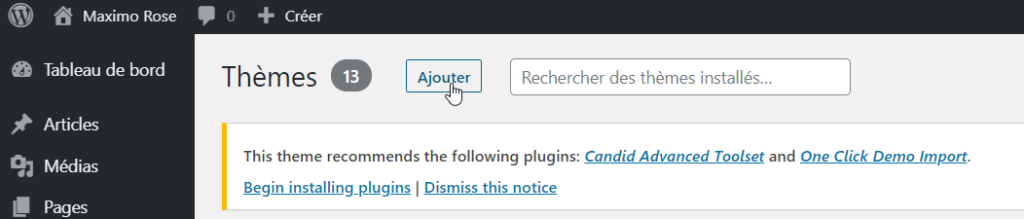
Cependant, si ce premier test ne vous convient pas, retournez sur votre Tableau de bord WordPress pour accéder à tous les thèmes déjà installés. Essayez peut-être de prévisualiser d’autres des thèmes préinstallés. Jouer avec ses options pour essayer de vous satisfaire. Si vous ne parvenez toujours pas à trouver votre style. Vous pouvez accéder à tout un magasin de thèmes (avec beaucoup de gratuits !), en cliquant sur Ajouter depuis le menu des thèmes.

Il y en a tout un tas.
Vous pouvez utiliser le filtre de fonctionnalités si vous souhaitez avoir moins de choix.
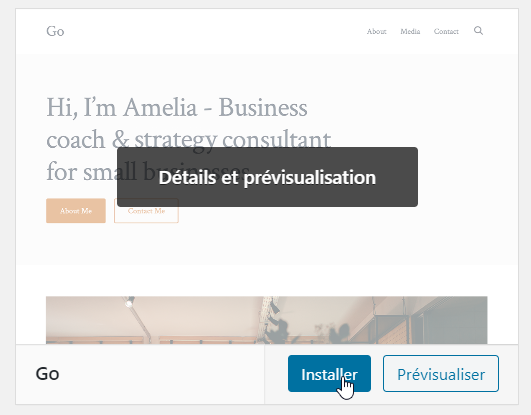
Dès que vous en voyez un qui vous plait, vous pouvez cliquer sur le bouton Installer qui apparaît quand vous passez la souris sur le thème en question,

Comme expliqué avant, « Installer un thème » ne l’applique pas à votre site. Cela vous permettra juste d’en disposer pour le tester avec votre contenu à vous.
Si vous hésitez sur des thèmes, si vous êtes indécis, essayez tout de même d’installer des thèmes plutôt chargés qui « pourraient passer ». Il est plus facile de raboter un excès que d’ajouter un manque.
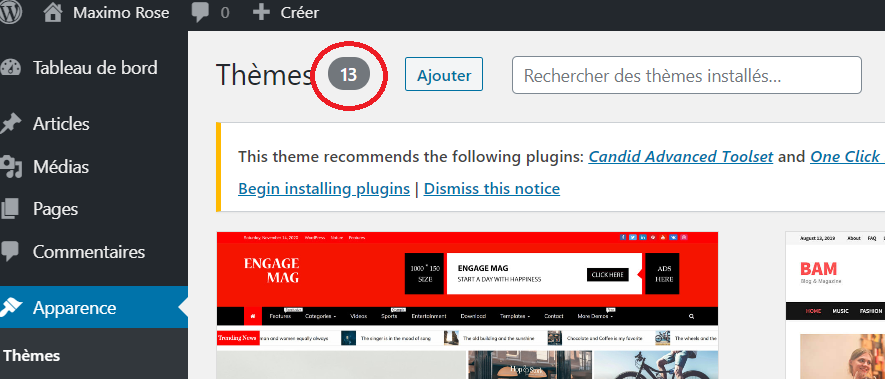
Une fois que vous en avez installé plusieurs, revenez sur Theme en passant par Apparence, dans le menu à gauche de la page.
Sur la page, un nombre est affiché à coté de « Thèmes », c’est le nombre de thèmes que vous avez installés et que vous allez pouvoir tester :

Vous pouvez essayer de prévisualiser les nouveaux thèmes installés, pour les customiser et parvenir, je l’espère, à un style qui vous plaît.
Si tout s’est bien passé, votre domaine a maintenant de la gueule !
Vous avez maintenant les bases pour alimenter et mettre en forme du contenu sur Internet en toute indépendance.
Avant de me quitter, lisez s’il vous plaît l’interlude qui suit.
